HTML+CSSでソシャゲ風のボタンメニューを作成する
HTML+CSSを使ってソーシャルゲームなどで良くあるボタンメニューを作成します.画面下にボタンが並んでいるようなメニューです.ボタンの作成などを省くためにBootstrapとjQueryを使います.
準備
まず始めに,以下のHTMLファイルを作成します.
- Bootstrap: http://getbootstrap.com
- jQuery: https://jquery.com
BootstrapとjQueryも一緒に読み込んでおきます.
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <script type='text/javascript' src="js/jquery-1.11.3.min.js"></script> <script type='text/javascript' src="js/bootstrap.js" ></script> <title>ソシャゲ風メニューボタン</title> </head> <body> <div id="main" class="container"> <h1>ソシャゲ風メニューボタン</h1> <p>ソシャゲ風のメニューをHTML+CSSで作成します.</p> <p> ... スクロール確認用のテキスト ... </p> </div> <footer id="footer"> <div class="btn btn-default">ボタン</div> <div class="btn btn-default">ボタン</div> <div class="btn btn-default">ボタン</div> <div class="btn btn-default">ボタン</div> <div class="btn btn-default">ボタン</div> </footer> </body> </html>
CSS
次に上記のHTMLファイルにCSSを適用します.
#main { position: relative; overflow-y: scroll; width: 100%; height: 100%; } #footer { position: absolute; bottom: 0; left: 0; width: 100%; text-align: center; padding: 5px 0px; background-color: #aaa; } #footer .btn-default { width: 19%; }
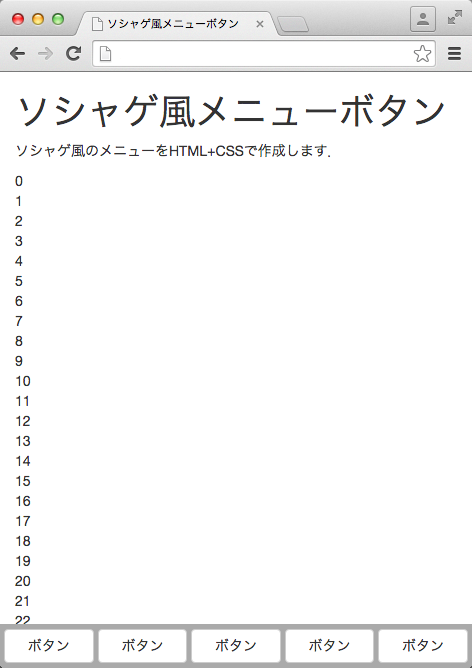
画面がスクロール出来るようにページに適当にテキストを追加します.これで,HTMLページを表示してみると,以下のように表示されます.

スクロールしても,フッターのボタンメニューは画面下に固定されています.後はボタンのデザインなどを変更することで,ソシャゲ風のページが出来ると思います.