Illustratorでアーチェリーの的を作ってみる
Adobe Illustrator CS6を使ってアーチェリーの的を描いてみます。
Illustratorを使えば、アーチェリーの的を簡単に描く事ができます。
得点帯の幅なども、均等に出来るので便利です。Illustrator様々ですね。

アーチェリーの的と言うのは、上の写真のようなやつです。今回はこれをAdobe Illustrator CS6で作るチュートリアルです。Illustratorで作ると簡単に出来ます。
STEP1
始めに、500x500pixelくらいで新規作成して下さい。
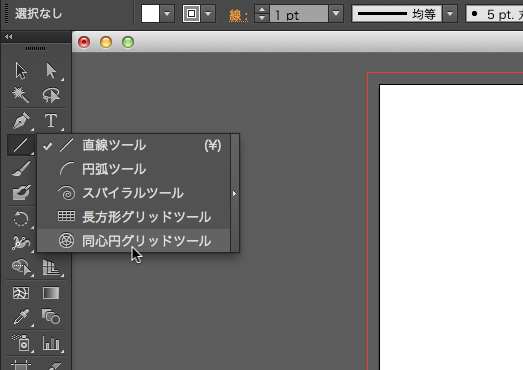
まず、アーチェリーの的の輪郭線から書いていきます。Illustratorのツールの「同心円グリッドツール」というのを使用します。場所は直線ツール長押しで、選択できるようになると思います。

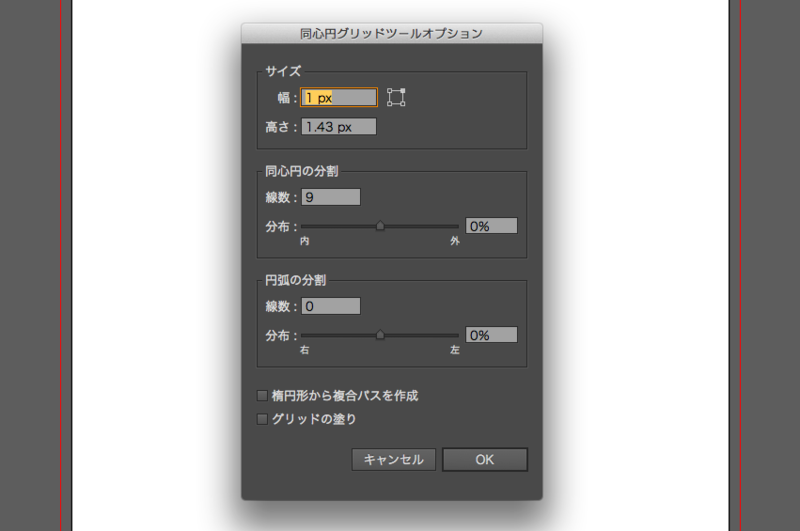
「同心円グリッドツール」を選択したら、アートボード内で右クリックするとウインドウが出てきます。以下のような内容に変更して下さい。

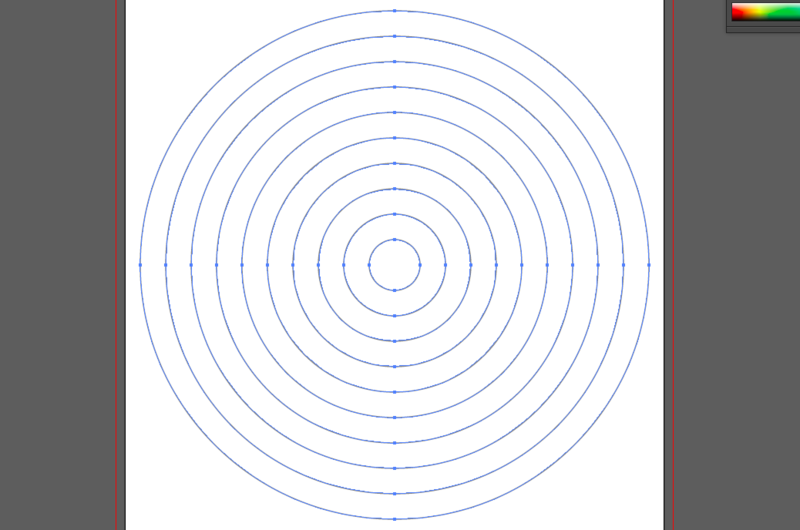
アーチェリーの的は10点〜1点までの得点帯があるので、同心円の分割を「9」にします。円弧の分割は「0」にします。項目を変更したら、アートボード内でドラッグすると的の輪郭線が描かれます。

上記のようになれば、大丈夫です。
最後に、アーチェリーの的は中心の10点の中に、インナー10という領域がありますので、「楕円形ツール」を使って、インナー10の領域を追加します。

STEP2
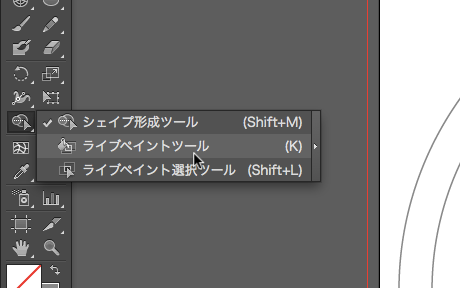
アーチェリーの的の輪郭線が出来たら、今から色を付けていきます。色をつけていくためには、「ライブペイントツール」というのを使用します。「シェイプ形成ツール」を長押しすると選択出来るようになります。

すぐに「ライブペイントツール」を使って、色を塗りたい所ですが、もう1つ準備が必要です。
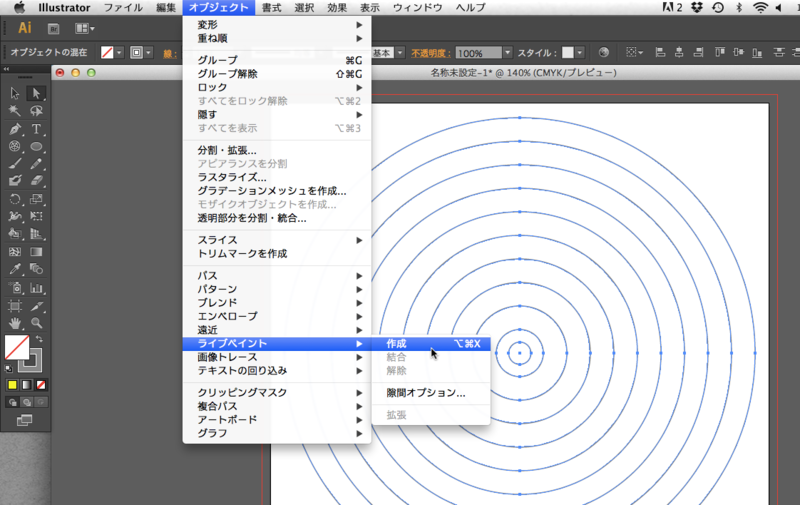
先ほど作成した輪郭線を「選択ツール」を使って全て選択した後に、
「オブジェクト」→「ライブペイント」→「作成」をクリックして下さい。

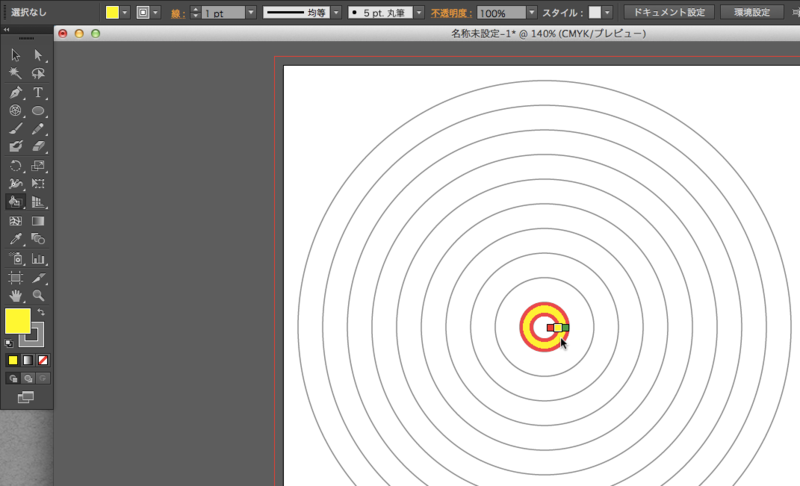
これで、「ライブペイントツール」で色をつけていく事が出来ます。色をつけたい領域をカーソルで選択して、クリックすると色が付きます。

インナー10,10,9点は「黄色」、8,7点は「赤色」、6,5点は「青色」、4,3点は「黒色」、2,1点は「白色」にします。(実際のアーチェリーの的と同じ色です) 最後にインナー10に"+"をテキストツールで追加します。

これで完成です。
まとめ

同心円グリッドツールとライブペイントツールの使い方のチュートリアルみたいになりましたが、この2つを使うと簡単にアーチェリーの的が描けます。他に便利な機能がたくさんあると思うので、もっと賢い描き方もあると思います。Illustratorって面白いですね。